引言
Hexo之类的静态博客相对与类WP的动态博客而言无疑有诸多优势,如重新搭建,简单安全,速度快等有点,连评论,统计,搜索等相对动态的功能都可以通过外链插件得以实现。
但有一个缺点无法避免,就是在不同电脑上写博客会很不方便。最近终于发现了一个较为不错的解决方案-使用Travis CI实现源码同步到Github上时自动生成并部署。尝试了下无比好用!立马写博文以记:)
参考自:
注:Windows使用该方法在加密处可能会有问题(长度问题),可采用此博客方法解决,Mac和Linux无碍
使用Hexo也有一段时间了,从动态博客转到静态博客感觉不错(由于懒得备份数据库==),表示屯着源代码无比有安全感。尝试了基于Ruby的OctoPress后再用基于Nodejs的Hexo第一个感觉就是快!用起来也很舒服(转Hugo计划无限延期),稍微配置下就能做的很好看了。一直打算写一个Hexo教程,也因为一直很忙+系统没挂而搁浅,下次抽空写吧。
正文
配置ssh密钥
生成博客专属ssh密钥
可以使用全局的ssh密钥,不过便于区分(防止重装系统后误以为密钥没用删了Github上的公钥==),生成单独的专属密钥
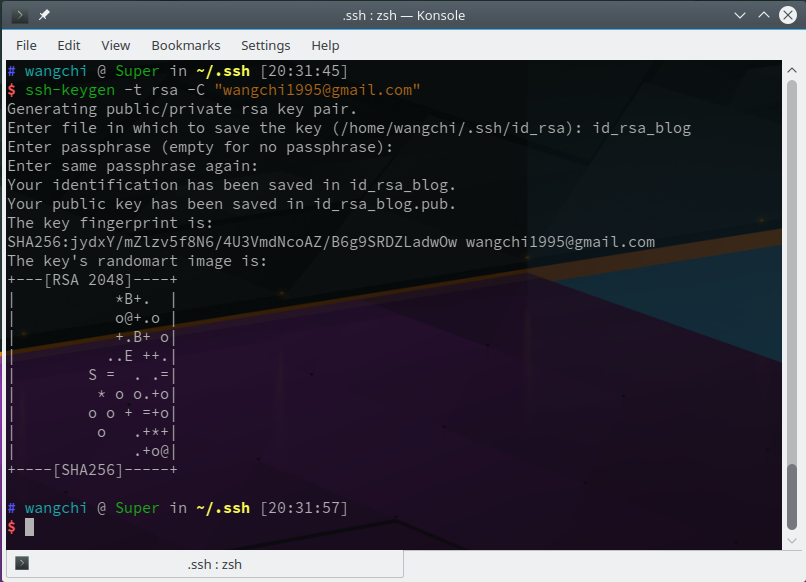
输入以上命令后回车,显示Enter file in which to save the key (/home/wangchi/.ssh/id_rsa): 时(第一个问题) 写入要保存的路径及文件名 ,注意不要写全局密钥(如~/.ssh/id_rsa),其余一路回车就行。
过程如下图:
密钥生成成功
添加ssh到github
登录到github,进入自己的github.io项目 
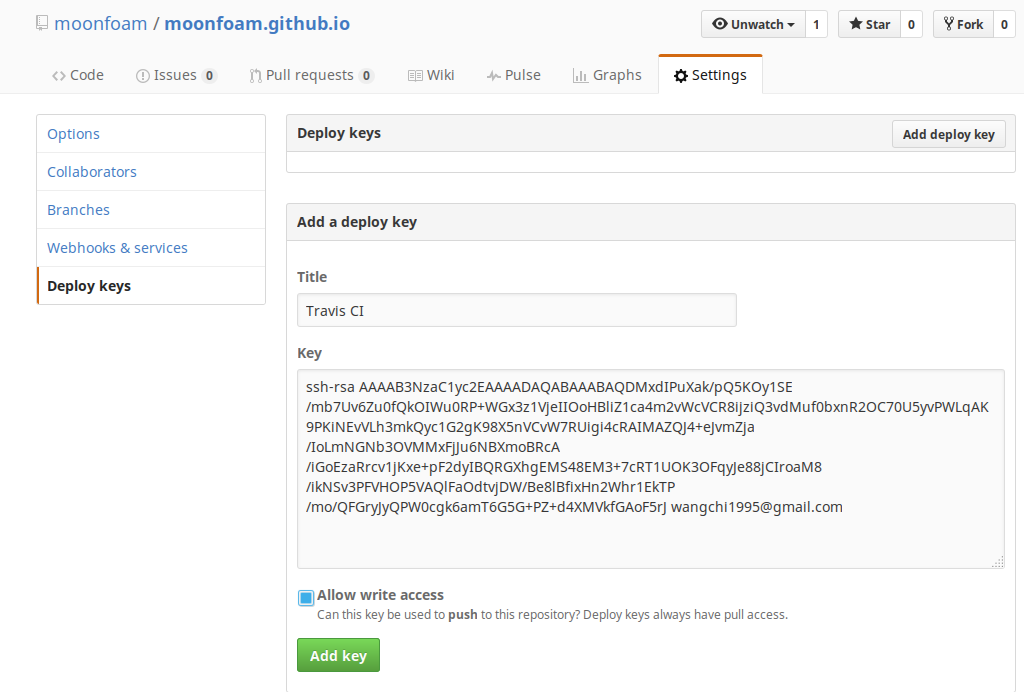
然后点击Settings -> 左侧Deplog Keys -> Add deploy key , Title 随意写,Key 写刚刚生成的公钥内容(如我的公钥内容在~/.ssh/id_rsa_blog.pub文件中)
然后勾选Allow write access赋予可写权限后点击最下面Add key按钮即可
编辑配置信息
这个随意,反正我全部部署完后直接把自己电脑上的id_rsa_blog删了
用编辑器打开config文件,添加如下信息:
配置Travis
接入Travis CI
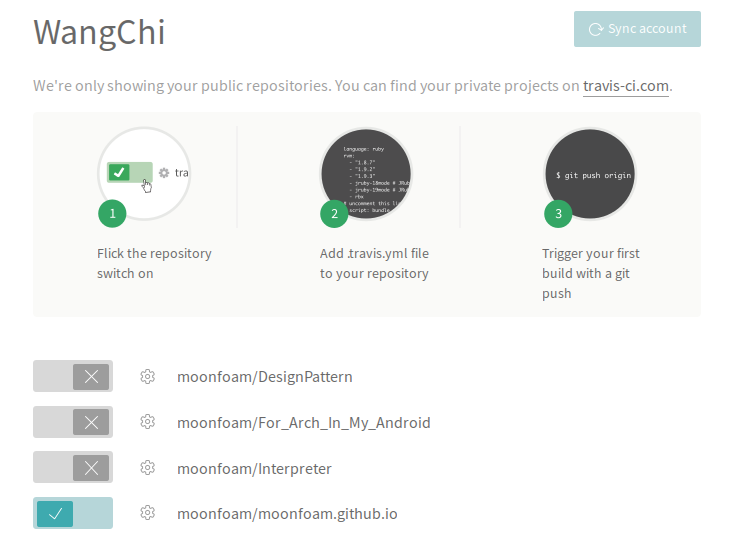
打开Travis CI网站,使用github账号登录
将鼠标放在右上角的用户名上,点击Account选项,会显示github的项目。
找到博客项目(xxx/xxx.github.io),点击前面带有 X 符号的按钮,开启travis支持。
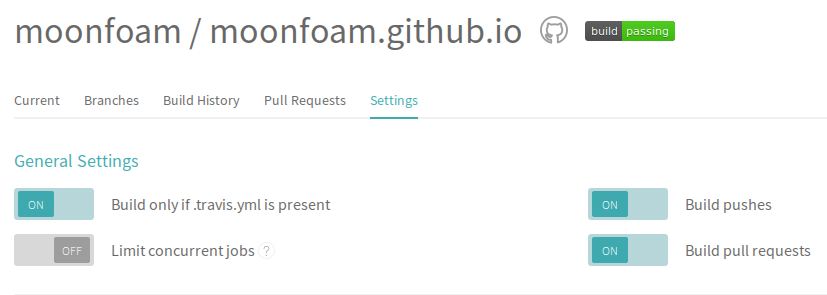
然后点击前面按钮边上的设置小齿轮,设置成如下样子就行了
安装travis
安装Ruby环境以及rubygems插件
然后使用gem命令安装travils
新建配置文件
首先打开博客项目文件夹,在项目根目录新建.travis.yml配置文件
复制ssh私钥
在项目根目录创建文件夹.travis
将前面生成的ssh密钥文件id_rsa_bolg复制到.travis文件夹下
ssh配置文件
这个ssh配置文件是用于在部署机器上(远程Travis CI)使用的,不是本地的ssh配置文件,后面的travis配置文件会用到。
在.travis文件夹中新建文件ssh_config
编辑配置文件,添加如下内容:
登录travis
|
|
然后会提示输入github的用户名和密码(我连接的时候失败了很多次,有梯子的用梯子,没梯子的多试几次)
加密操作
毕竟源代码是要上传github的,总不能把私钥上传上去,否则所有人都有该项目修改权了。
因此对其加密并删除源私钥文件
在博客项目文件夹下对ssh的私钥进行加密
此操作会生成加密之后的秘钥文件 id_rsa_blog.enc,删除id_rsa_blog密钥文件(私钥不能随便泄露)。
此时在.travis.yml配置文件会出现如下几句:
编辑配置文件
Travis配置文件
打开Travis配置文件.travis.yml,添加和修改如下信息:
关注井号注释内容并作相应更改!!!
编辑Hexo配置
由于我以前编辑过,略过,格式如下。
需要注意的是:
- repo处要填SSH key地址(即git@github.com:xxxxx)
- branch处填要发布的分支
|
|
测试
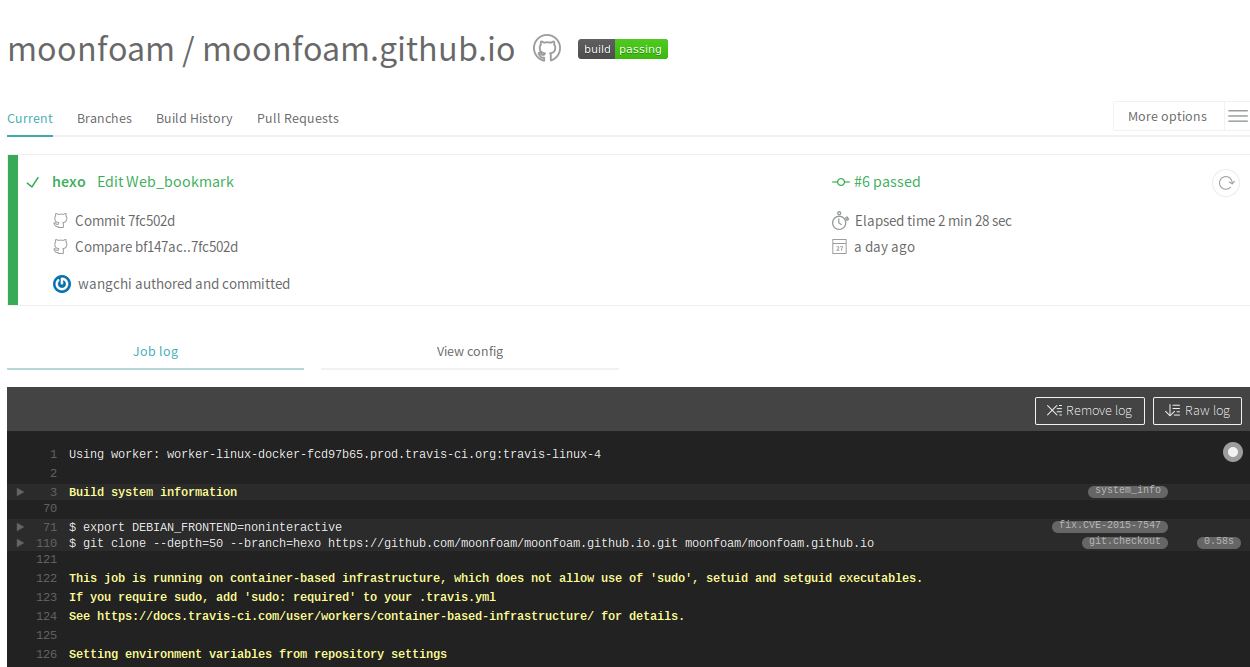
push本地的代码至远程仓库之后,在Travis CI后台查看相关情况
如下图所示即成功部署Hexo: